Custom widgets for unique digital experiences

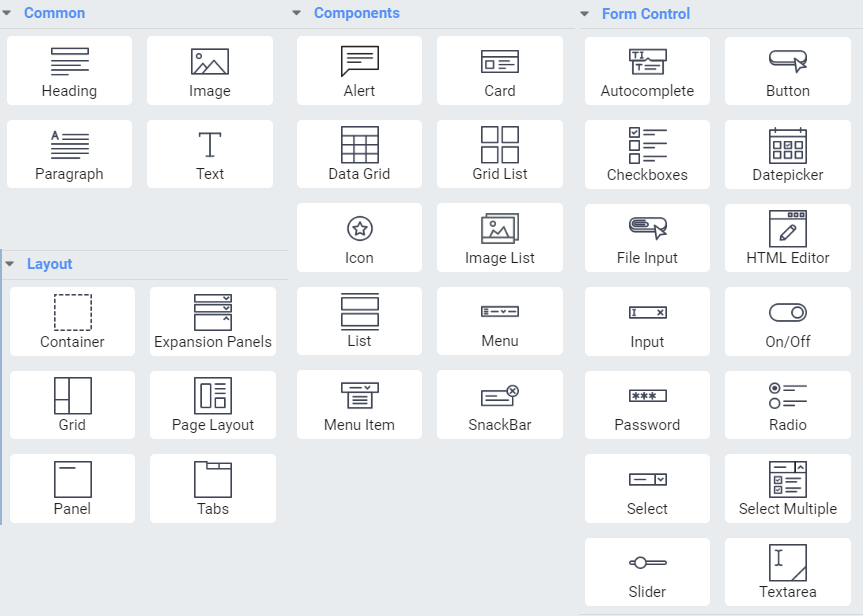
Within the new UI Designer of WebRatio Platform 9, a large library of combinable widgets is available to design applications’ user interfaces down to the smallest detail.
The library includes all of the widgets necessary to create most of the interaction interfaces of web and mobile applications, but starting from the latest release of the low-code platform, it is also possible to create new custom widgets for further customization in cases where platform widgets are not enough.

CREATE A CUSTOM WIDGET
It is possible to extend the platform library with custom widgets and reuse them when necessary, creating a unique set for your company or customers. The potential is endless because it is possible to create widgets with unique style, behavior and properties, which are always integrated with the other widgets, to provide a bespoke digital experience that is based on the differentiating value of the corporate identity.
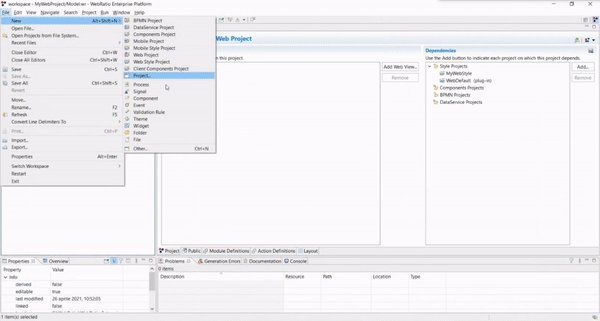
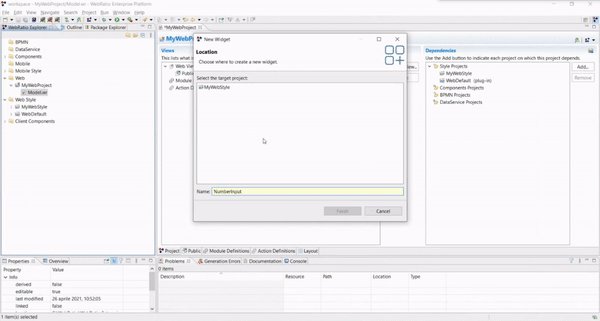
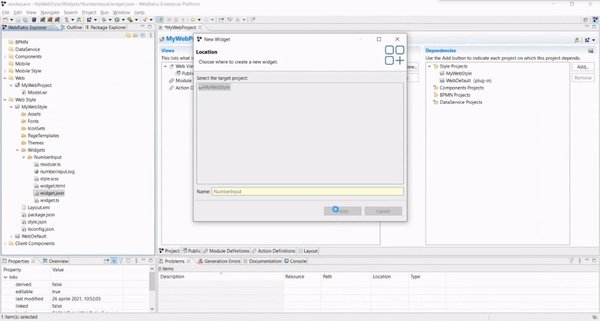
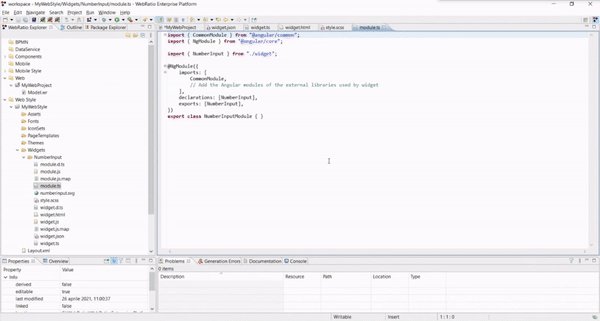
Custom widgets are created using a dedicated wizard that allows you to automatically preset all of the files and configurations necessary to the platform.

CUSTOMIZED THE WIDGET
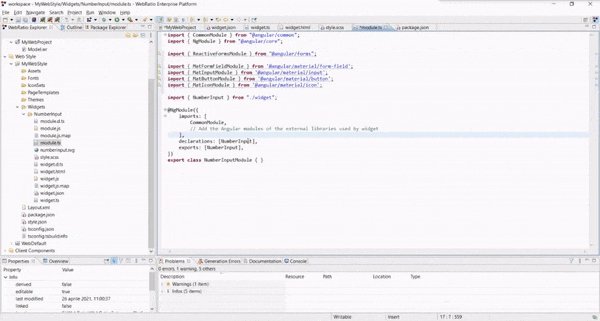
WebRatio widgets are based on Angular; therefore, the creation of new widgets requires knowledge of this technology.
Many of the core widgets of the WebRatio platform use Angular Material, an open-source graphics component library widely adopted in the Angular developers’ community, which has been chosen to ensure development flexibility and ease of learning for the developers’ community.
You can then tap into Angular Material, or any other Angular-based UI Component library, and combine the components, styles and behaviors of widgets according to your needs for potentially infinite results, without having to settle for prepackaged UIs.

USING THE WIDGET AND PREVIEW
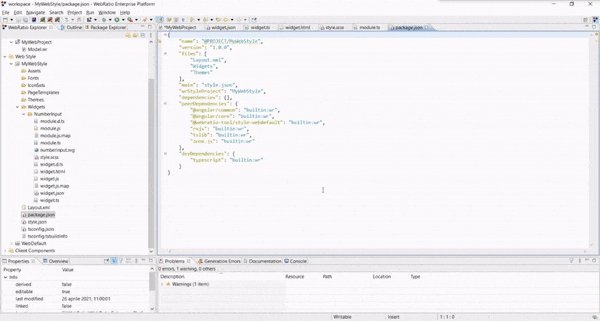
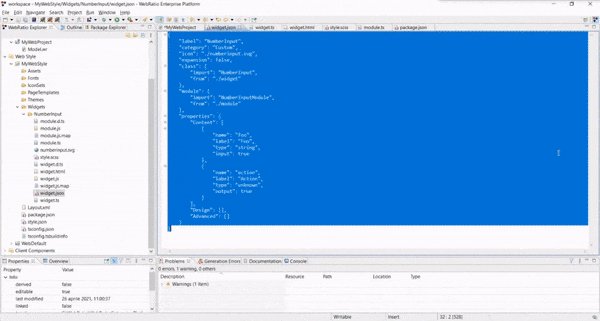
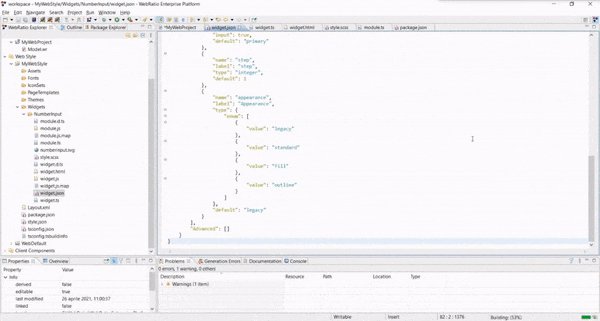
The new widget programmed with Angular must then be annotated with a json document that serves to instruct the UI Designer on how to place it in the widget palette and make it available within the wysiwyg editor.
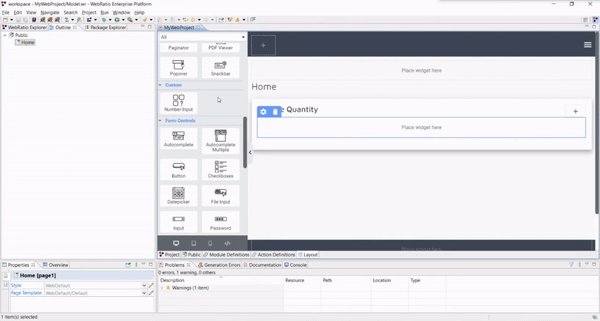
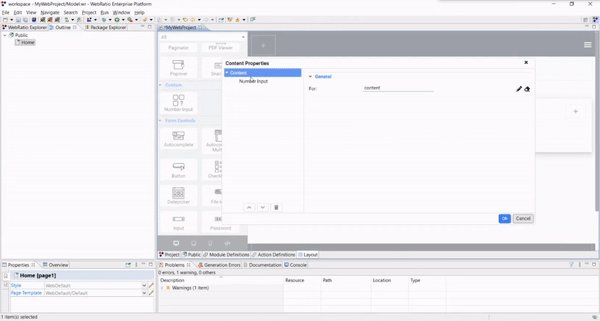
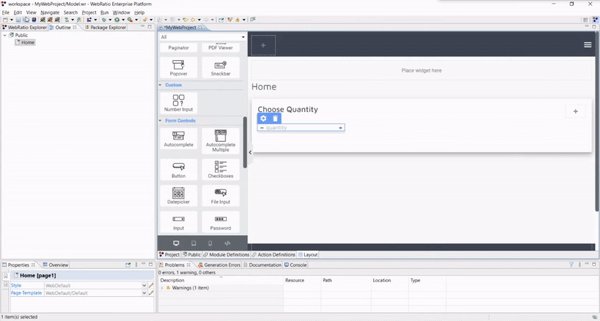
Once this is done, the new widget appears in the palette and can be dragged into the workspace to be used, by configuring the properties, and to have a preview in real time.

Now it is possible to go on working at the speed of WebRatio Platform low-code, using your own widget perfectly suited in the development cycle, with infinite development possibilities to increase engagement, simplify interactions and make the experience with the digital solutions unique and recognizable.
Find out all the editions of WebRatio Platform >
Latest Stories
Vibe Modeling: where AI meets Low-Code
From Cost Control to Continuous Innovation: The CIO’s New Balance
CIO priority for 2026: boosting productivity, including Low-Code
Tag
AllArtificial Intelligence - AI
BPA Development
BPM Software
Customer
Digital Transformation
Distribution & Retail
Energy & Utilities
Enterprise Applications
Finance & Insurance
IoT
LinkedIn Live
Low-code
Manufacturing
Mobile Development
Modernization
Partner
Shadow IT
Travel & Transportation
Web Development
WebRatio Platform